Tidy Up Your Views with Request Variants
When I gave my recent Turbo Native talk for Ruby Ireland, one of the questions that came up repeatedly was about duplicating views for both native and Rails. I got many questions asking if I have “if-else” logic in my views to accommodate mobile.
This was an understandable question because many teams use Rails to serve JSON over the network instead of HTML. Turbo Native is a whole new world because it accommodates HTML. I use request variants to make my views easier to understand for mobile-specific reasons.
What is a Request Variant
A variant tells Rails to look for template variations of the same format. For example, let’s say we have a file called app/views/books/index.html.erb.
When we navigate to /books, it will render the default file. However, let’s say we create the same file but with a variation at the end of the name called app/views/books/index.html+phone.erb
Now if we do the following in our controller, it will render the +phone template instead of the template with no variation:
def index
request.variant = :phone
end
In the Real World
For those lucky enough to be Jumpstart Pro users, this is built in.
I use variants to hide partials from the mobile app for my workout builder app, Smart Strength. For example, the footer appears on the website but disappears on the mobile app.
I have two files, footer.html.erb, which you see on the Smart Strength website, and footer.html+native.erb, which is a blank file.
This allows me to avoid having lots of logic in my views.
Using Request Variants with Existing Apps
Since Hotwire arrived, many companies with existing Rails apps have wanted to build a native app the Basecamp way but do not have the Turbo JS library installed.
Existing apps may also have the following challenges:
- Existing JavaScript doesn’t work with Turbo(or requires a lot of work)
- Few tests(more common than I would like)
- Lack a budget for a full-native app
- committed to certain patterns
Request variants can bypass many of these issues when we create a variant for our layouts.
Simply creating an
application.layout.html+phone.erballows us to add turbo.js to that layout only and build from there. This means we could have Turbo.js exist side-by-side without worrying about interfering with the existing Rails app.This approach is how I converted a recent application to use Turbo Native.
Debugging Request Variants
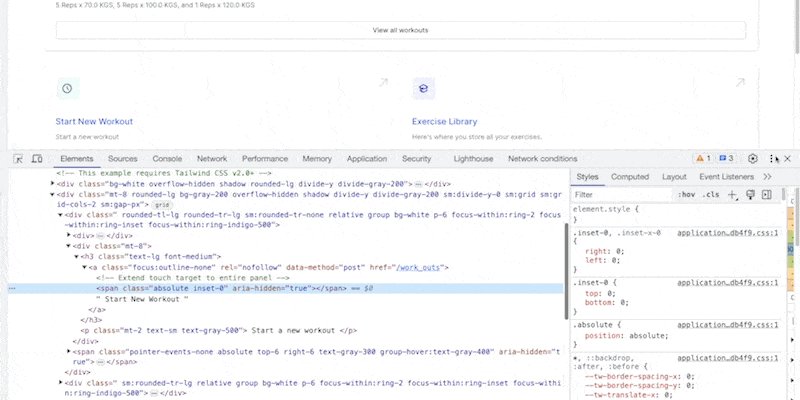
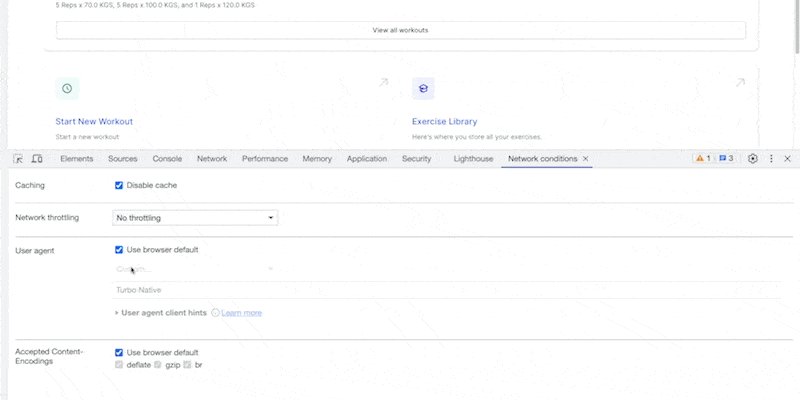
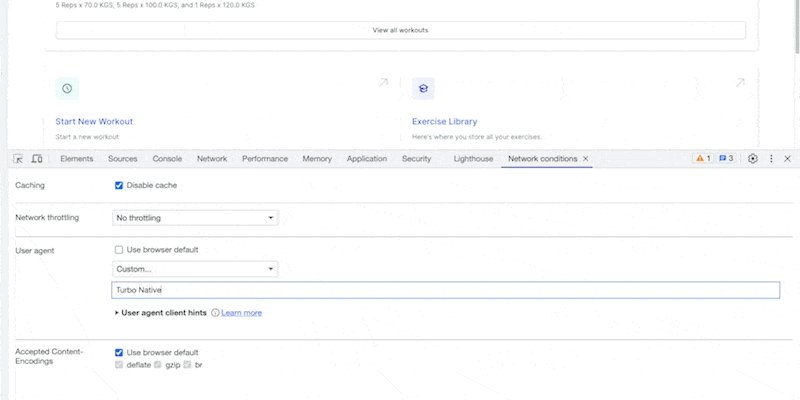
One of the problems that can arise with request variants is debugging. If your team has a designer and they would like to design the mobile views for your native app, then you will have to teach them how to trigger request variants. If you are using Chrome:
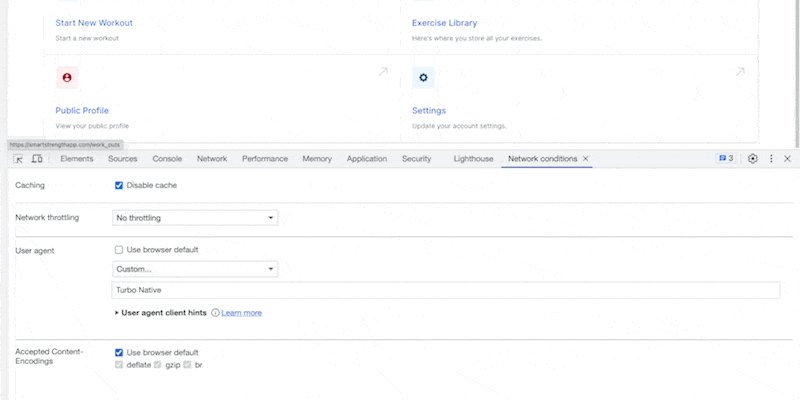
Open Inspect Element > Three Dots > More Tools and Change User Agent to Turbo Native.
When you refresh the browser, this will trigger the requested variant.

This is how I help teams get involved early on to show how they contribute to the mobile app. This helps break down barriers between mobile, design, and development teams.